Devon (12.08.2012), milchbubix (12.08.2012), Minecraft (12.08.2012), Prinzessin Paat (12.08.2012), Silidor (12.08.2012), Snees (12.08.2012), xTracZ (19.08.2012)
-
12.08.2012, 11:59 #1
 [HTML Tutorial] #6 - Formulare
[HTML Tutorial] #6 - Formulare
#6 - Formulare
Formulare werden in der heutigen Zeit vor allem zur Datenverarbeitung in HTML genutzt. Egal ob man damit nun jemanden eine E-Mail schreibt, eine Bestellung aufgibt, oder per Datenbankabfrage ein bestimmtes Produkt bearbeitet. Für alles werden Formulare benötigt. Das Formular an sich ist im Grunde erst einmal recht einfach aufgebaut, wird jedoch durch eine Menge von verschiedenen Attributen ausgeschmückt. Der normale Formular-Tag:
Das ist das Grundgerüst jedes HTML Formulars. Innerhalb des Formulars finden sich nun sogenannte input oder select Felder. Ebenfalls gibt es die Möglichkeit, Textboxen einzufügen. Später mehr. Input boxen sind nichts anderes als einfache Texteingaben und select Felder sind die Dropdownlisten die man des öfteren zu gesicht bekommt. Diese Elemente werden innerhalb des Form-Tags platziert (weil sie ja zum Formular an sich gehören). Ein Beispiel wäre also:HTML-Code:<form> </form>
Nun hätten wir quasi 2 Input-Felder. Dies ist momentan aber noch kein valides HTML. Fangen wir mit dem Formular-Tag an sich an. Diesem Tag müssen wir 2 Attribute standartmäßig zuweisen. Einmal action="" und auf der anderen Seite method="". Action ist dafür da, um in HTML anzugeben, auf welcher Seite die übergebenen Daten verarbeitet werden sollen, wenn wir das Formular abschicken. Wenn wir also nun schreiben würden:HTML-Code:<form> <input> <input> </form>
Würde der Browser nach dem abschicken des Formulars die Datei test.php aufrufen und dort die Daten hin übertragen. Als zweites Attribut haben wir die so genannte Methode. Dort gibt es zwei Werte die man eintragen kann: post und get. Was die Werte nun genau bedeuten ist für uns eigentlich recht uninteressant da es dementsprechend die Programmierer nachher nutzen können wie sie wollen, standardmäßig sollten wir jedoch post nehmen (es ist das momentan noch meist benutzte bei Formularen). Unser <form> Tag müsste nun also erweitert in etwa so aussehen:HTML-Code:<form action="test.php"> <input> <input> </form>
Damit ist der <form> Tag nun soweit vorbereitet das man ihn als valide darstellen kann. Als nächstes widmen wir uns den input Feldern. <input> Felder sind wie schon angesprochen dazu da um dem User die Möglichkeit zu bieten eine Eingabemöglichkeit zu tätigen. Dazu müssen wir dem <input> Feld aber noch einen Typ zuweisen. Seit HTML5 gibt es eine Menge erweiterter Typen, die kann man sich auf der offiziellen W3C Seite ansehen. Ich werde nun die 3 Haupt-Typen: text,password und submit ansprechen. Ein Beispiel-Tag könnte nun so aussehen:HTML-Code:<form action="test.php" method="post"> <input> <input> </form>
In dem wir dem <input> Feld den type Text zuweisen sagen wir dem Browser, dass er ein normales Textfeld ausgeben soll. Würden wir den Type nun durch password austauschen, würde der eingebene Text in Sternchen dargestellt werden. (Beachte: Generell wird alles in HTML in Englisch geschrieben, also mit Password mit d am ende!). Submit sagt dem ganzen das wir nun bitte einen Absenden Button verpassen sollen. Unser Beispiel von oben würde nun so aussehen:HTML-Code:<form action="test.php" method="post"> <input type="text"> <input type="submit"> </form>

Nun haben wir ja schonmal unser Grundlegendes Formular. Nun wollen wir dem Benutzer aber auch sagen können, was er dort eingeben kann. Bei <input> Feldern können wir seit HTML5 dort auf das Attribut placeholder zugreifen. Damit wird ein ausgegrauter Text angezeigt wenn nichts in der Box steht. Wenn etwas drinnen steht, verschwindet dieser. Bei dem submit Button müssen wir auf das Attribut value zurückgreifen. Ein Beispiel wäre:
dies würde dann so aussehen:HTML-Code:<form action="test.php" method="post"> <input type="text" placeholder="Benutzername.."> <input type="submit" value="Benutzername absenden!"> </form>

und das wars auch schon! Im Grunde haben wir nun ein Formular welches Valide ist und man in einem Design angeben kann. Es gibt noch eine Menge anderer Attribute und types die man benutzen kann. Die meisten werden jedoch erst interessant, wenn man das ganze mit der Programmierung an sich verbindet, von daher lassen wir das nun erstmal aus und werden später noch einmal darauf zurückkommen!
Es fehlen jedoch noch 2 wichtige Elemente in einem Formular: Zum einen unsere Dropdown-Box (auch select-box genannt) sowie unsere Textbox.
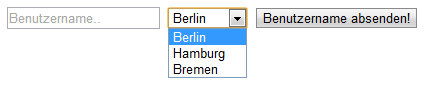
Eine <select>-Box bindet man auch dementsprechend mit dem dazugehörigen HTML Tag ein. Dazu kommt, dass man jeden Eintrag innerhalb dieser Dropdownlist mit dem <option></option> Tag versehen muss. Option steht hier für ein einzelnes Element, welches in der <select>-Box angezeigt werden soll. Ein Beispiel:
würde folgende Ausgabe erzeugen:HTML-Code:<form action="test.php" method="post"> <input type="text" placeholder="Benutzername.."> <select> <option>Berlin</option> <option>Hamburg</option> <option>Bremen</option> </select> <input type="submit" value="Benutzername absenden!"> </form>

nun hat der Benutzer schon die Möglichkeit seine Stadt anzugeben, aus der er kommt! Hier gilt auch wieder, man kann eine Menge verschiedener Attribute setzen, dazu kommen wir aber später. (Das ganze wird sich dann auch eher in Richtung Programmierung ziehen und nicht mehr auf HTML an sich ansprechen).
Als letztes wichtiges Standardelement gibt es noch die Textboxen. Diese sieht man beispielsweise oft bei Formularen mit großen Eingaben wie Kontaktseiten. Um eine Textbox einzubinden verwendet man den Tag <textarea>. Diesem weißt man dann später eine Breite und Höhe mit CSS zu.
Mittlerweile lassen sich die Boxen aber auch mithilfe gängiger Browser automatisch vergrößern und verkleinern.HTML-Code:<form action="test.php" method="post"> <input type="text" placeholder="Benutzername.."> <select> <option>Berlin</option> <option>Hamburg</option> <option>Bremen</option> </select> <textarea></textarea> <input type="submit" value="Benutzername absenden!"> </form>
Dies waren die Elemente die man eigentlich in jedem Formular meisten vorfindet. Erweiterungen gibt es noch mithilfe von Checkboxen, Radio-Buttons, Datumsauswahlen und vieles mehr. Dazu aber später mehr!Geändert von U-Labs (24.06.2024 um 15:54 Uhr) Grund: Abload.de Bilder wegen geplanter Abschaltung auf U-IMG übertragen
-
The Following 7 Users Say Thank You to Comu For This Useful Post:
Ähnliche Themen
-
[HTML Tutorial] #5 - Tabellen
Von Comu im Forum HTMLAntworten: 0Letzter Beitrag: 26.07.2012, 17:39 -
[HTML Tutorial] Übersicht
Von Comu im Forum HTMLAntworten: 0Letzter Beitrag: 17.07.2012, 12:07 -
[HTML Tutorial] #3 - Textformatierungen
Von Comu im Forum HTMLAntworten: 0Letzter Beitrag: 17.07.2012, 11:57 -
[HTML Tutorial] #2 - Die erste Webseite!
Von Comu im Forum HTMLAntworten: 7Letzter Beitrag: 16.07.2012, 22:59 -
HTML Video Tutorial
Von Comu im Forum WebentwicklungAntworten: 9Letzter Beitrag: 17.11.2011, 01:49
Diese Seite nutzt Cookies, um das Nutzererlebnis zu verbessern. Klicken Sie hier, um das Cookie-Tracking zu deaktivieren.



 BILD ANZEIGEN
BILD ANZEIGEN 
 Zitieren
Zitieren