-
10.06.2018, 13:32 #1U-Labs Elite

- Registriert seit
- 28.10.2011
- Beiträge
- 630
Thanked 283 Times in 171 Posts [Knoxy] Wir Programmieren einen Knuddels-Proxy!
[Knoxy] Wir Programmieren einen Knuddels-Proxy!
Ich habe mir mal gedacht, ein wenig Langeweile zu vertreiben

Vorwort
Ich bin alleiniger Autor der Tutorial-Serie. Es ist mehrfach bereits vorgekommen, dass solche Beiträge von mir woanders via Copy&Paste publiziert wurden. Das Tutorial ist ausschließlich hier für U-Labs gedacht und ich möchte es nicht auf Banana-Coding oder sonstige Plattformen sehen! Andernfalls werde ich nie wieder etwas für die breite Öffentlichkeit publizieren, obwohl ihr davon selbst profitieren könntet.
Basics
Natürlich musst du mindestens ein wenig Verständnis aufweisen. Es nützt nicht viel, wenn man am Ende des Tutorials die "Vorgehensweise" nicht versteht. Man muss kein perfekter Programmierer/Scripter sein, die Hauptsache ist, dass du ein Verständnis dafür aufbringst, wie die Software abläuft und was diese überhaupt tut. Seit Jahren habe ich schon immer das selbe Zitat, was ich mir selbst ausgedacht habe:
Fangen wir auch nun direkt einmal mit dem wesentlichen an: Was verwenden wir überhaupt?Der Weg zum Erfolg ist die Logik, nicht die Funktionsnamen zu kennen - Bizzi
Da war ich mir etwas unschlüssig, da es mehr als eine Option gab.
Wir möchten auf jeden Fall ein Zwischending zwischen Bot und Analyse-Tool schaffen; Eine direkte Manipulation vom Clienten war keine Option, da man hier dauernd damit beschäftigt ist, neue Versionen zu fixen. Es blieb also nur eine Art Proxy, die sich zwischen Clienten und Server einspeist und die Daten abfängt.
Die zweite Frage, die sich einem stellt, welche Programmier- oder Scriptsprache wir verwenden. Ich bin kein großer Fan von C++, der Aufwand wäre hier viel zu Groß. C# wäre hier zwar eine Alternative, habe mich aber auch hier gegen entschieden, da ich mehr Richtung Plattformübergreifung gehen möchte. Java ist hier zwar auch eine Alternative, bin aber mittlerweile weniger damit beschäftigt, selbst JFX reizt mich nicht mehr so dolle. Die beste Alternative bietet hier Node.js. Ich meine, es ist JavaScript; Nicht ganz so strikt, bietet enorm einfache Möglichkeiten, mit nur wenigen Handgriffen etwas auf die Beine zu stellen, und es ist verständlich. Außerdem gibt es genügend, die sich vielleicht mal mit JavaScript befasst haben, auch wenn nur für Webseiten.
Wir nehmen hier kein plain Node.js, sondern verwenden electron, da wir hier eine Applikation schaffen wollen, die auch eine UI anbietet. Schließlich wollen wir später mit diversen Popups/UI-Elementen das bedienen des Proxys vereinfachen.
Vorweg: wir müssen Node.js bereits installiert haben. Benutze bitte nicht die LTS-Version, sondern eine über Version 9, zum Beispiel 10.4.0.
Die initiale Applikation
Wir starten mit der Basis. Wir legen uns ein Verzeichnis an (ich habe es als Beispiel "Knoxy" genannt) und erstellen hier unsere package.json, main.js und lassen dann die aktuellste Version von electron installieren:
package.json
{
"name": "knoxy",
"version": "1.0.0",
"main": "main.js",
"scripts": {
"start": "electron ."
}
}
main.js
console.log('Hello World');
Bei der Installation wird in der package.json die Abhängigkeit für electron hinzugefügt und ein node_modules Ordner erstellt.npm i -D electron@latest
Der erste Proxy
Die Basist steht. Jetzt erstellen wir uns den Ordner classes und legen dort die Datei Proxy.class.js mit folgenden Inhalt an:
var Network = require('net');
module.exports = function Proxy() {
this.__constructor = function __constructor() {
// Startet einen TCP-Server auf Port 2710, hier verbindet sich der Client drauf...
Network.createServer({
allowHalfOpen: true
}, function(socket) {
var client;
// Hier wird die Verbindung zu Knuddels aufgebaut
client = Network.createConnection(2710, 'chat.knuddels.de');
// Die Verbindung wird "gepiped", sprich, die Daten werden Bi-Direktional direkt zwischen Client und Server "hin und her" geschoben
socket.pipe(client).pipe(socket);
// Wenn der Client Daten sendet, geben wir diese aus
socket.on('data', function onRequest(data) {
console.log('[Server]', data.toString());
});
// Wenn der ChatServer Daten sendet,...
client.on('data', function onRequest(data) {
console.log('[Client]', data.toString());
});
socket.on('error', function onError(error) {
console.log('Error: ' + error.soString());
});
}).listen(2710);
};
this.__constructor();
};
Natürlich müssen wir unsere main.js nun noch anpassen, um die Proxy-Class zu initialisieren:
const { app, BrowserWindow } = require('electron');
const Proxy = require('./classes/Proxy.class.js');
const Main = (new function Main() {
this.__constructor = function __constructor() {
// Wenn electron-API bereit, dann starten wir unseren Proxy....
app.on('ready', function onReady() {
new Proxy();
});
};
this.__constructor();
}());
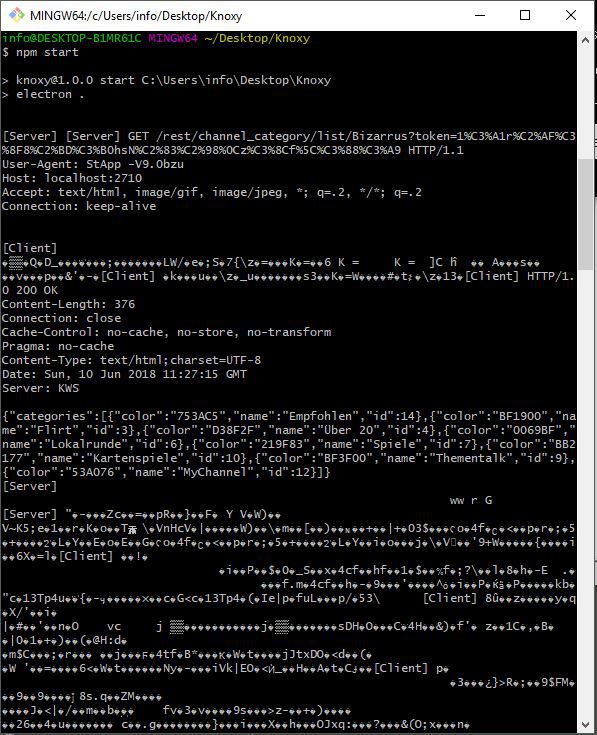
Voila! Wir sind fertig. Mit npm start können wir die Applikation nun starten! Bis jetzt wirst du dann ausschließlich kryptische Daten wie diese hier sehen:

Der Client
Wir nutzen hier Standardmäßig die Knuddels StApp, sprich die Standalone-Version.
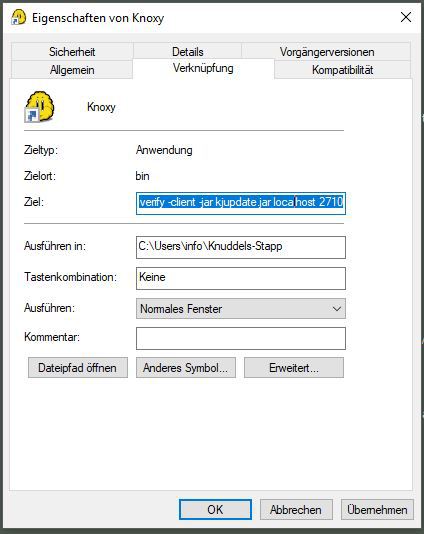
Um mit dem Clienten auf unseren Proxy verbinden zu können, legst du am besten einfach eine neue Verknüpfung an und modifizierst die Parameter, dass dieser mit dem Proxy verbindet:

Im nächsten Tutorial werden wir den Proxy erweitern um das ChatProtokoll zu lesen, schließlich soll das ganze auch in einer UI angezeigt werden.C:\Users\<WindowsNutzer>\Knuddels-Stapp\CommonFiles\Java\bin\javaw.exe -noverify -client -jar kjupdate.jar localhost 2710Geändert von U-Labs (24.06.2024 um 16:50 Uhr) Grund: Abload.de Bilder wegen geplanter Abschaltung auf U-IMG übertragen
-
The Following 3 Users Say Thank You to Bubble Gum For This Useful Post:
-
10.06.2018, 22:14 #2U-Labs Legende

- Registriert seit
- 17.09.2012
- Beiträge
- 1.865
Thanked 384 Times in 258 Posts AW: [Knoxy] Wir Programmieren einen Knuddels-Proxy!
AW: [Knoxy] Wir Programmieren einen Knuddels-Proxy!
Vielen Dank
 x3 auch wenn ich Ihn nicht Benutzen werde
x3 auch wenn ich Ihn nicht Benutzen werde
-
17.06.2018, 20:03 #3
 AW: [Knoxy] Wir Programmieren einen Knuddels-Proxy!
AW: [Knoxy] Wir Programmieren einen Knuddels-Proxy!
Hallo,
danke für das Tut.
folgende Fragen:
- Warum wollen wir einen Proxy verwenden? Also, was möchten wir damit machen? Einen chatbot schreiben?
- wenn ich das richtige verstanden habe, installieren wir auf dem lokalen rechner einen node.js server, lassen diesen laufen und verwenden diesen als Proxy. Anschließend verbinden wir uns mit dem Windows-Clienten drauf. Hast du vl einen Download-Link für die StandAlone Version?
- Ein Screenshot von dem "kryptischen Output" wäre auch interessant.
-
17.06.2018, 20:47 #4U-Labs Elite

- Registriert seit
- 28.10.2011
- Beiträge
- 630
Thanked 283 Times in 171 Posts AW: [Knoxy] Wir Programmieren einen Knuddels-Proxy!
Zum Beispiel :-) Dies war auch die Initiative dahinter.
AW: [Knoxy] Wir Programmieren einen Knuddels-Proxy!
Zum Beispiel :-) Dies war auch die Initiative dahinter. Zitat von AFU
Zitat von AFU
Du hast es etwas missverstanden. Wir installieren kein Node.js-Server, wir bauen einen Server der auf Node.js basiert. Und ja, wir verbinden uns mit dem normalen Standalone-Clienten von Knuddels. Downloaden kannst du den direkt von Knuddels: https://www.knuddels.de/windows-vx Zitat von AFU
Zitat von AFU
Da verstehe ich dich leider nicht - Was genau meinst du damit? Screenshots sind im Eingangspost. Zitat von AFU
Zitat von AFU
-
17.06.2018, 21:11 #5
 AW: [Knoxy] Wir Programmieren einen Knuddels-Proxy!
AW: [Knoxy] Wir Programmieren einen Knuddels-Proxy!
thx. zu punkt 3.: ich ziziere mal
Voila! Wir sind fertig. Mit npm start können wir die Applikation nun starten! Bis jetzt wirst du dann ausschließlich kryptische Daten wie diese hier sehen:
-
17.06.2018, 23:32 #6U-Labs Elite

- Registriert seit
- 28.10.2011
- Beiträge
- 630
Thanked 283 Times in 171 Posts AW: [Knoxy] Wir Programmieren einen Knuddels-Proxy!
AW: [Knoxy] Wir Programmieren einen Knuddels-Proxy!
Der Screen liegt doch da bei - Ich verstehe also nicht, worauf du hinaus willst.
Wenn du das Handling des ChatProtokolls meinst, hier habe ich mich noch nicht dran gesetzt. Es wird derzeit nur die Basis gelegt und hier die Daten vom ChatServer/ChatClienten direkt ausgegeben, ohne das Protokoll zu behandeln.
Hier kommt im nächsten Schritt noch das En- bzw. Decoding der Pakete (was hier in Node.js eigentlich unnötig ist, hier müsste vielleicht nur der Header mit der Paketlänge entfernt werden), dann muss hier noch mit Huffman De- bzw. Komprimiert werden und erst dann kannst du das ChatProtokoll so betrachten, wie du es ggf. kennst (ausgenommen vom GenericProtocol).
Ich hatte mit dem Huffman-Zeugs zwar schon angefangen, bekam aber hier eine Infinite Loop, der den Speicher vollfrist, bis ein StackOverflow entsteht. Habe da mich aber noch nicht intensiv dran gesetzt.
Auch ist die jetzige Version vorerst ein Sniffer, anstelle ein Manipulator. Denn der In- & Output wird nebenbei nur gelesen. Wenn man Beispielsweise Pakete unterdrücken möchte, muss man das ganze noch ein wenig später umbasteln.Geändert von Bubble Gum (18.06.2018 um 13:38 Uhr)
-
18.06.2018, 13:46 #7U-Labs Elite

- Registriert seit
- 28.10.2011
- Beiträge
- 630
Thanked 283 Times in 171 Posts AW: [Knoxy] Wir Programmieren einen Knuddels-Proxy!
AW: [Knoxy] Wir Programmieren einen Knuddels-Proxy!
Ich hatte mich gestern einmal für eine kurze Zeit dran gesetzt. Das Hauptproblem des Overflows und der Infinite Loop liegt ganz einfach an den Datentypen. JavaScript ist da nicht so strikt wie Beispielsweise Java oder C#.
Es wird nämlich Char-by-Char gelesen, nur dass diese in den anderen Hochsprachen direkt zu byte bzw. Integer gecastet werden oder die Sprache mathemathische Operationen für Char anbietet, das mach JavaScript Beispielsweise nicht.
'A' + 'B' ist in JavaScript beispielsweise keine Addition mit 65 + 66, sondern ein Appending mit dem Resultat 'AB'. Zwar löstein 'A'.charCodeAt(0) dieses Problem, beim decoding mittels Trees gibt es aber hier noch Probleme. Ich vermute dass auch hier generell die Problematik mit den Datentypen auftritt.
Ähnliche Themen
-
InternetExplorer pro Tab einen Proxy
Von ShinjiKagawa im Forum SoftwareAntworten: 2Letzter Beitrag: 31.12.2013, 10:23 -
Proxy Für Knuddels
Von Published im Forum Fragen & ProblemeAntworten: 7Letzter Beitrag: 30.09.2013, 02:03 -
[Frage] Wie lerne ich Knuddels Bots programmieren?
Von Invicible im Forum Knuddels ProgrammierungAntworten: 18Letzter Beitrag: 14.02.2012, 23:54 -
Proxy und Knuddels...
Von n0va im Forum Fragen & ProblemeAntworten: 21Letzter Beitrag: 28.05.2011, 03:00
Diese Seite nutzt Cookies, um das Nutzererlebnis zu verbessern. Klicken Sie hier, um das Cookie-Tracking zu deaktivieren.




 Zitieren
Zitieren BILD ANZEIGEN
BILD ANZEIGEN