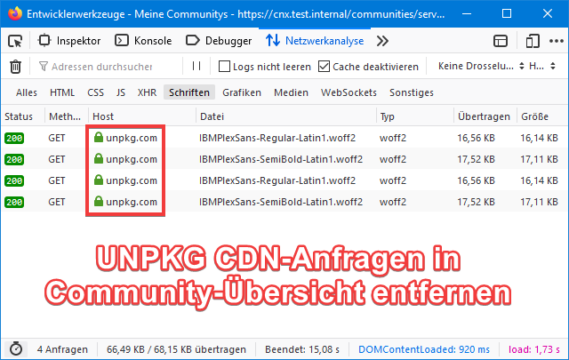
Die in CR4 neu eingeführte Community-Seite lädt teils langsam, da IBM die Plex-Schrift von http://unpkg.com/ lädt. Dort treten i.d.R. Verzögerungen von 200-300ms auf, vereinzelt benötigen die Anfragen jedoch auch deutlich länger. Darüber hinaus ist dies auch Datenschutz- und Sicherheitstechnisch bedenklich: Die Server von unpkg.com können Nutzer verfolgen und erhalten über die aufrufende URL im Referer ggf. bereits sensible Informationen wie z.B. den Titel einer Seite.
Workaround: Manuelles herunterladen
Da es bisher keine offizielle Lösung gibt (siehe unten), kann man sich aktuell nur mit einem Workaround behelfen: Zunächst muss das aktuellste Carbon-Release (IBMs UI-Paket) von Github heruntergeladen werden. Den Link des aktuellen .tar.gz Archives kopieren wir und führen den Download auf dem Server in einen Ordner nach Wahl durch und entpacken die enthaltenen Schriften im Wurzelverzeichnis des HTTP-Servers:
wget -O carbon.tar.gz https://github.com/carbon-design-system/carbon/archive/v10.7.4.tar.gz
tar -C /opt/IBM/HTTPServer/htdocs/ -xvf carbon.tar.gz carbon-*/packages/components/src/globals/fonts/ --strip-components=5 Enthaltene Schriften sind nun unter <cnxhost>/fonts verfügbar. Die restlichen Dateien werden nicht benötigt.
Ersetzen der unpkg.com Aufrufe in den CSS-Dateien
Wir wechseln in den Pfad /opt/IBM/WebSphere/AppServer/profiles//installedApps//Common.ear/connections.info.war/ui/dist/js. Hier sind auch die CSS-Dateien der Community-Übersicht enthalten. Mithilfe von grep können alle betroffenen Dateien ermittelt werden:
cd /opt/IBM/WebSphere/AppServer/profiles/Node01/installedApps/cnxCell01/Common.ear/connections.info.war/ui/dist/js
[root@cnx js]# grep -l "https://unpkg.com/carbon-components@latest/src/globals/fonts/IBMPlex" *.css
16.f5ae2f481d541eef94cd.chunk.css
16.f5ae2f481d541eef94cd.chunk.rtl.css
chunk__orient__js.e4fb9e742625e4a8d8bd.chunk.css
chunk__orient__js.e4fb9e742625e4a8d8bd.chunk.rtl.css
chunk__orient__orient__react.7fb3f43638e2f23057f0.chunk.css
chunk__orient__orient__react.7fb3f43638e2f23057f0.chunk.rtl.css
chunk__orient__orient-routes__react.4ae2a23ba9f30b1fc396.chunk.css
chunk__orient__orient-routes__react.4ae2a23ba9f30b1fc396.chunk.rtl.css
chunk__web-catalog-components__catalog-app__react.daaf3b5fab9856eae0cf.chunk.css
chunk__web-catalog-components__catalog-app__react.daaf3b5fab9856eae0cf.chunk.rtl.css
chunk__web-catalog-components-d86__administration__react.f5ae2f481d541eef94cd.chunk.css
chunk__web-catalog-components-d86__administration__react.f5ae2f481d541eef94cd.chunk.rtl.css
chunk__web-catalog-components-d86__card-grid-panel-wrapper__react.f5ae2f481d541eef94cd.chunk.css
chunk__web-catalog-components-d86__card-grid-panel-wrapper__react.f5ae2f481d541eef94cd.chunk.rtl.css
chunk__web-catalog-components-d86__nav-tabs__react.f5ae2f481d541eef94cd.chunk.css
chunk__web-catalog-components-d86__nav-tabs__react.f5ae2f481d541eef94cd.chunk.rtl.css
chunk__web-catalog-components-d86__view-select__react.f5ae2f481d541eef94cd.chunk.css
chunk__web-catalog-components-d86__view-select__react.f5ae2f481d541eef94cd.chunk.rtl.cssDie eigentliche Ersetzung lässt sich schnell und einfach mit sed durchführen:
for file in $(grep -l "https://unpkg.com/carbon-components@latest/src/globals/fonts/IBMPlex" *.css); \
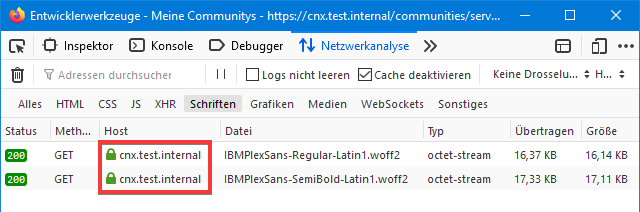
do sed -i s#https://unpkg.com/carbon-components@latest/src/globals/fonts#/fonts#g $file; doneIm Netzwerk-Tab der Browserkonsole lässt sich erkennen, dass die Schriften nun vom lokalen Webserver geladen werden:

Offizieller Fix soll in 6.5 CR1 folgen
Das Problem wurde bereits einige Monate zuvor an den Support von IBM kommuniziert. Dort sieht man das Problem nicht als Fehler, sondern als Feature. Man solle eine Idee im damals noch IBM getauften Ideen-Hub eröffnen. HCL reagierte zunächst ähnlich. Nach zunehmender Kritik auch seitens der Communuty wurde ein Fix für Connections 6.5 CR1 versprochen.