Bereits seit Ende 2016 ist .NET Core in Version 1.1 erschienen. Sicherheitstechnisch ist dies wahrlich kein Pflicht-Update – Erhält 1.0 als LTS-Release drei Jahre lang Aktualisierungen. Dennoch lohnt sich ein Blick auf die Neuerungen. Darunter unter anderem View-Kompoenten oder die Möglichkeit, Razor-Views bereits zur Kompilierzeit statt zur Laufzeit vorzukompilieren. Leider ist der Updateprozess noch nicht …

 Der neue cache Helper bietet eine einfache Möglichkeit, Inhalte in Razor-Ansichten zwischenzuspeichern.
Der neue cache Helper bietet eine einfache Möglichkeit, Inhalte in Razor-Ansichten zwischenzuspeichern. Die neuen ASP.NET Core TagHelper erzeugen sauberen HTML-Code
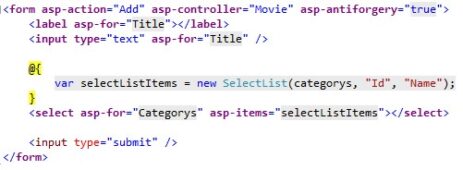
Die neuen ASP.NET Core TagHelper erzeugen sauberen HTML-Code Durch URL-Parameter lassen sich statische Inhalte aktuell halten
Durch URL-Parameter lassen sich statische Inhalte aktuell halten