Der Raspberry Pi kommt in der Desktop-Version mit leichtgewichtigen Entwicklungsumgebungen wie IDLE für Python, aber auch dem allgemeinen Texteditor Mousepad. Für sehr einfache Aufgaben mag ein solcher Texteditor ausreichen. Doch er ist sehr abgespeckt und es fehlen einige nützliche Funktionen wie z.B. die Syntax-Hervorhebung oder Autovervollständigung. Je nach Projekt wäre auch Debuggen praktisch. Wenn ihr auf der grafischen Oberfläche des Raspberry Pi direkt entwickeln möchtet, empfiehlt sich ein umfangreicherer Texteditor wie Visual Studio Code. Das quelloffene und kostenfreie Programm bringt eine Reihe an nützlichen Funktionen mit und kann über Plugins erweitert werden.
Ein weiterer Vorteil: Code läuft auf jedem gängigen Betriebssystem. Ihr könnt diesen also auch auf eurem Haupt-PC nutzen, egal ob unter Linux, Windows oder MacOS – statt auf mehreren Systemen verschiedene Editoren zu verwenden. Gerade wenn ihr Visual Studio Code vielleicht sogar von eurem Haupt-System kennt, macht das Sinn.
So installiert man Visual Studio Code auf dem Raspberry Pi
Code über die grafische Oberfläche installieren
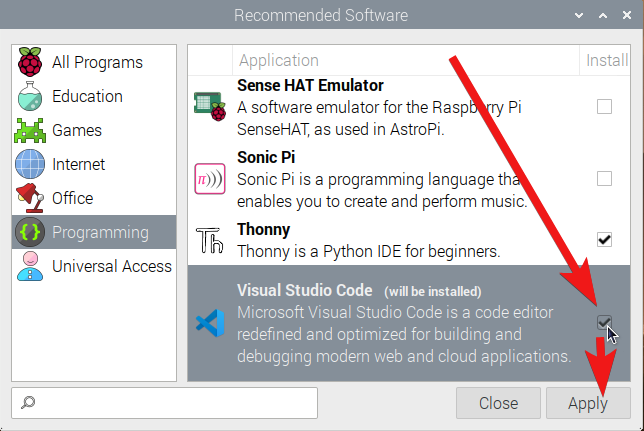
Da der Texteditor sich in den empfohlenen Programmen befindet, ist er sehr leicht zu installieren: Anwendungsmenü > Einstellungen > Recommended Software. Dort wählst du links die Kategorie Programming aus und scrollst nach unten bzw. maximierst das Fenster. Visual Studio Code ist derzeit der letzte Eintrag und kann durch setzen eines Hakens gefolgt von Apply installiert werden.

Code über die grafische Oberfläche installieren
Öffne ein Konsolenfenster oder schalte dich per SSH auf den Raspberry Pi. Um den Texteditor zu installieren, solltest du zunächst die Paketquellen aktualisieren – dies haben wir bereits in einem separaten Beitrag erklärt. Anschließend mit apt install installieren:
sudo apt update
sudo apt install codeEtwaige Meldungen mit Y bzw J bestätigen, je nachdem ob du deinen Pi auf Deutsch umgestellt hast oder nicht.
Visual Studio Code benutzen
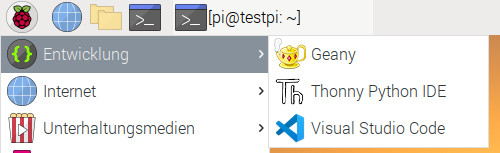
Egal ob du dich für die Installation über die grafische Oberfläche oder die Konsole entschieden hast: In beiden Fällen steht der Editor im Anwendungsmenü unter Entwicklung zur Verfügung.

Du kannst ihn nun starten und entsprechend deinen Vorstellungen einrichten, etwa mit Erweiterungen oder Designs.
